サイト運営者のほとんどがWordPress初使用なので、簡単に使い方をまとめました。
- WordPressの機能
- 投稿画面の説明
- 記事のデザイン
まずは記事を書く上で最低限必要な知識から覚えていきます!少しずつ…いい言葉や!
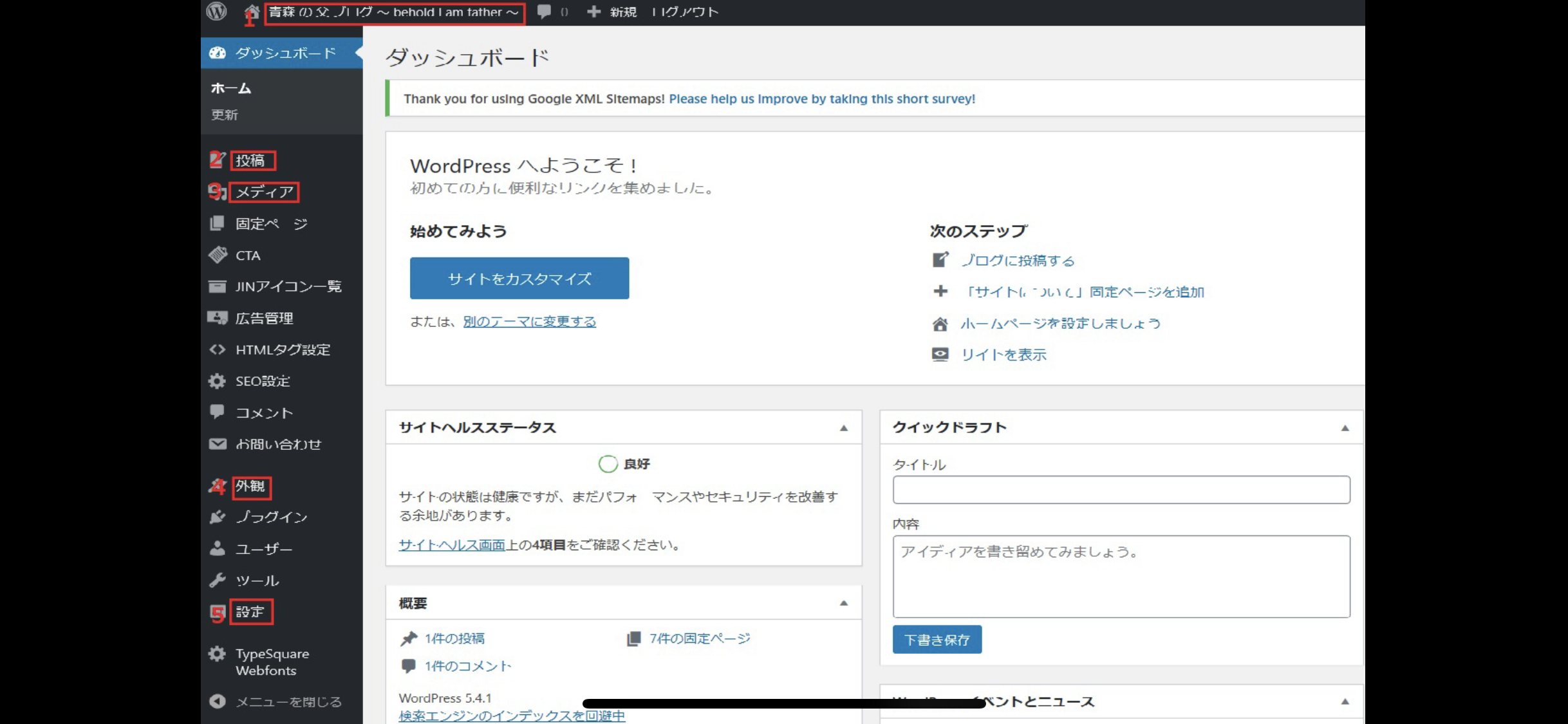
WordPressの機能
WordPressには言うまでもなく、いろんな機能があります。
すべてを紹介するには知識が足りないので、ポイントだけを覚えていきましょう。

- サイト表示
- 投稿
- メディア
- 外観
- 設定
それでは一つ一つ確認していきます。
サイト表示
おうちマーク付近を押すことで、サイトの現状を見ることができます。
サイトの確認や達成感に浸りたいときに加えて、カスタマイズ機能も設定・変更も可能。
操作が投稿メインではあまり使う機会はありませんが、とりあえず手を動かしてみるのが大切ですね。
メディア
写真を追加したり、保存した写真を確認・削除するために使います。
メディアの機能
- ライブラリ:保存したメディアを確認する
- 新規追加:新たに写真を保存
投稿
記事を投稿するための機能です。
投稿の機能
- 投稿一覧:投稿した記事を確認
- 新規追加:新しい記事を書く
- カテゴリー:カテゴリーを追加する
- タグ:タグを追加する
最新記事やカテゴリーに含まれる一般記事を作成するなら、ココをクリックしてください。
簡単な操作方法は後ほどお伝えします。
外観
サイトのデザインを設定・変更するために使います。
外観の機能
- テーマ:サイトの基礎となるデザインを設定
- カスタマイズ:サイトの個々のデザインを設定
- ウィジェット:サイドバーなどの設定
- メニュー:グローバルメニューやピックアップコンテンツなどの設定
- テーマエディター:投稿の編集方法の設定
サイトの骨組みにおける設定なので、記事の作成だけでは使う機会は少ないでしょう。
設定
サイト名やURL、表示の仕方などを変更するのに使います。
こちらも記事を書くのには、あまり使う機会はありません。
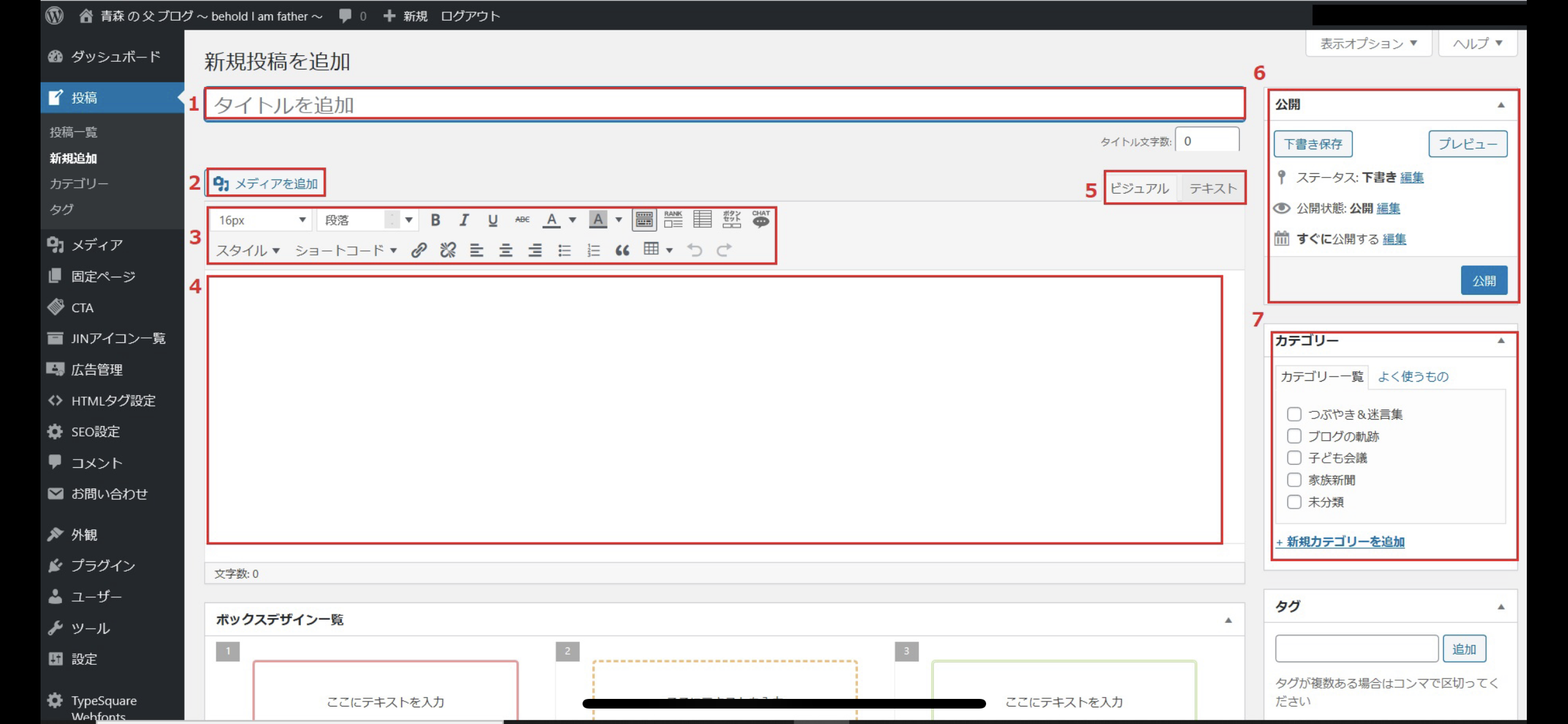
投稿画面の説明

- タイトル
- メディアを追加
- 記事スタイル
- 編集画面
- エディターモードの変更
- 記事の状態変更
- カテゴリー設定
タイトル
言葉どおり、記事のタイトルを入力します。
「タイトルとは?」という疑問に対して、ネット検索した際にまず表示され、記事をみると最上部にくる項目と覚えてください。
キーワード検索を狙うなら、結構重要な部分です。
メディアを追加
写真をアップロードしたり、ライブラリにある写真を記事に挿入したりするのに使います。
サイズ変更やトリミングなどの編集もできますが、追加前に編集しておいた方がいいでしょう。
記事デザイン
「見出しをつける」「太字・下線を引く・テキストの色を変える」「リスト」「表」「マーカー」など、記事自体をデザインするのに使います。
白黒の文章だけだと見づらいので、この機能を使って読む人の負担を軽減しましょう!
どのようなデザインがあるのかは、後ほど紹介します。
編集画面
実際に記事を書いていきます。
ビジュアルモードだと、サイトで表示される画面で編集ができるので感覚がつかみやすいでしょう。
エディターモードの変更
編集画面を変更します。
- ビジュアルモード:サイトで表示される画面での編集
- テキストモード:HTMLやCSSの言語も表示される
慣れないうちは「ビジュアルモード」、慣れてきたら「テキストモード」にするのがおすすめです。
記事の状態変更
記事の状態を変更します。
- 下書き:サイトで記事は公開されない
- 公開:サイトで記事が公開される
- 予約:日時を指定して公開予約する
実際にサイトで表示された画面を確認したい場合、プレビューをクリックしてください。
カテゴリー設定
カテゴリーを設定しておくと、サイトの設定に合わせて表示してくれます。
本サイトで反映されるのは、サイト中部の「つぶやき&迷言集」「家族新聞」「子ども会議」とサイドバーの「カテゴリー別」です。
基本的に「未分類」は使わないので、何かしたら設定をしておきましょう。
記事のデザイン
- 見出し
- テキストスタイル
- リスト
- 表
- リンク
- スタイル
- ショートコード
見出し
今回の記事であれば、「WordPressの機能」や「投稿画面の使い方」、「記事のデザイン」のような感じです。
見やすいように強調されることに加えて、記事のはじめに表示される目次にも反映されます。
テキストスタイル
ワードの編集をイメージしてください。
資料をワードで作成するように、文字を「フォントサイズ」「太字」「イタリック」「色の変更」「中央寄せ」などを編集することができます。
リスト
現時点で本サイトの記事で使えるリストは2種類です。
番号なし
- い
- ろ
- は
番号あり
- い
- ろ
- は
基本的には「・」「①」といった記号は使わず、リストを記事に用いてください。
表
現時点で本サイトにおける表は2種類あります。
一般的な表
ちょっとデザイン性のある表
| 項目名 | ここに説明文を入力してください。 |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
比較したり、まとめたりするときに、表って結構使うんですよね。
リンク
URLから他のサイトを開くよう設定したいときに使います
設定したいテキストを選択して、URLを設定するとこんな感じです。
青森の父ブログをみたい人はこちらから
スタイル
見やすい&オシャレな記事にしたい場合、きっと多用するでしょう。
たとえば、こんな感じです。
マーカー
太枠ボックス
注意点ボックス
ほかにもたくさんあるので、ぜひ楽しみながら試してみてください!
ショートコード
ショートコードも、記事を見やすく&オシャレにします。
ボックス
星(レビュー用)
評価やランキングの記事を書くときは、やっぱ星いいな~!
おわりに
はじめは記事を書くのに「操作が慣れない」「こんなデザインにしたいけど、どうすればいいの?」など、なかなか前に進まないかもしれません。
ただ一つ言えるのは、「書いた分だけ、書けるようになる」ということです。
当たり前のことなんだけれども、結構わすれてしまいがちだなと実感しますね。
少しずつ、少しずつ!

